How To Change The Logo Size In Storefront Theme
This article will show you how to change the WordPress logo size in every possible theme.
Your logo's size essentially impacts how your website's visitors interact with your header. A as well-large logo will describe unnecessary attention, while a as well-pocket-size logo volition impairment your brand recognition.
It will be impossible to walk yous through each one of the themes. Instead, I will prove you how to modify the logo to the most popular one. On the other mitt, if you lot aren't using one, I'll bear witness you how to utilise the proper CSS rules to target the residual of them.
- How to Alter WordPress Logo Size With CSS
- How to Change WordPress Logo Size in Specific Themes
- GeneratePress
- Astra
- OceanWP
- How to Change WordPress Logo Size Using Page Builders
- Divi
- Elementor
- Determination
How to Change WordPress Logo Size With CSS
What's overnice about CSS is that it will work with every theme.
Moreover, we must employ the desired rule to the selected element with CSS.
We demand to target the logo element considering we are dealing with the logo.
Here is the process: find the container class of the logo and add a custom CSS rule in the WordPress customization screen to manipulate the logo size.
Step #1: Find the logo class
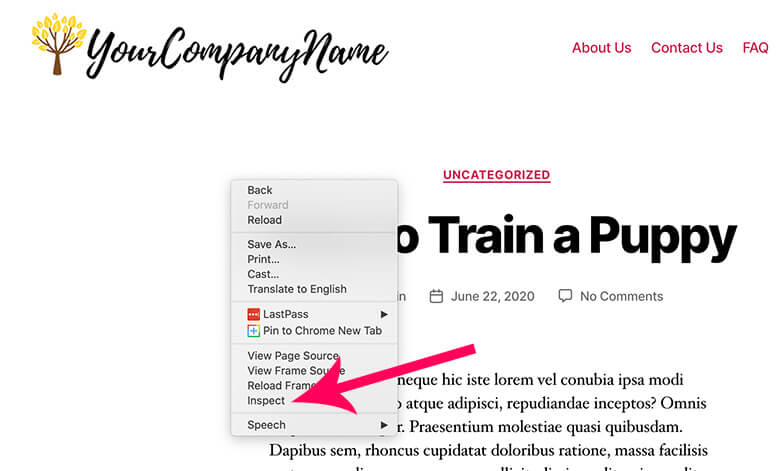
Right-click on the screen in any browser (preferably Chrome) and click on 'inspect.'

The panel window volition open upwardly, don't panic. It'due south a programmer tool, and we will simply apply it for a quick second to observe a suitable logo form.
Stride #two: Activate the element highlighter
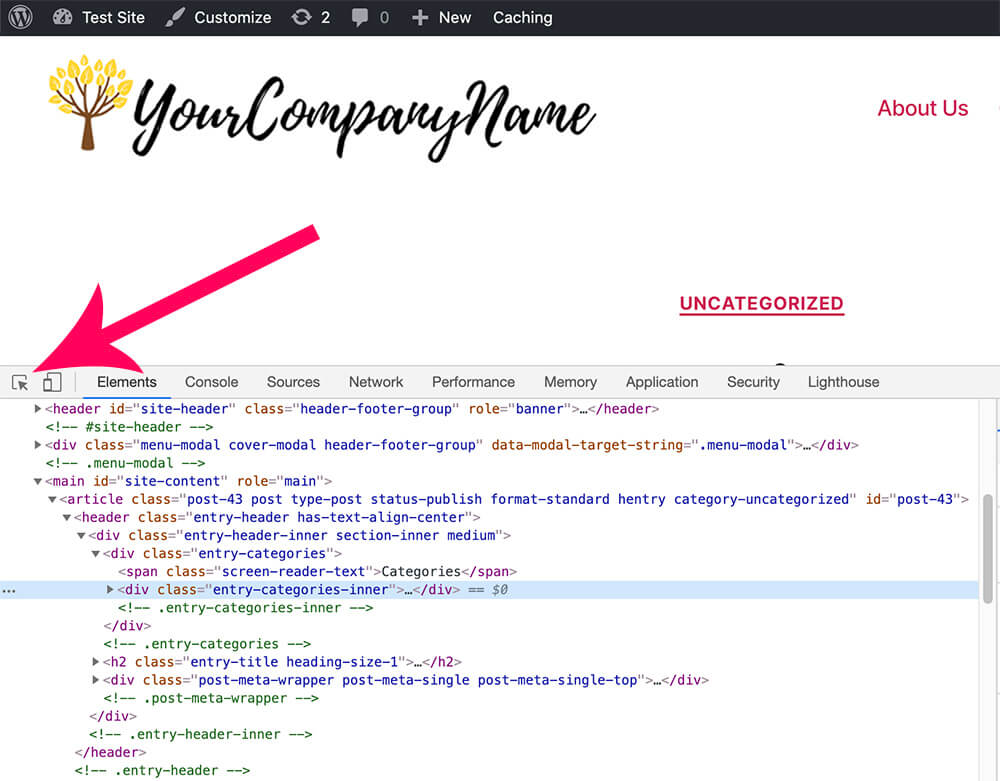
Inside the console window, click on the element highlighter.

After clicking on it, it will highlight any element on your website that you'll hover your mouse on.
Footstep #3: Hover your mouse on your website's logo
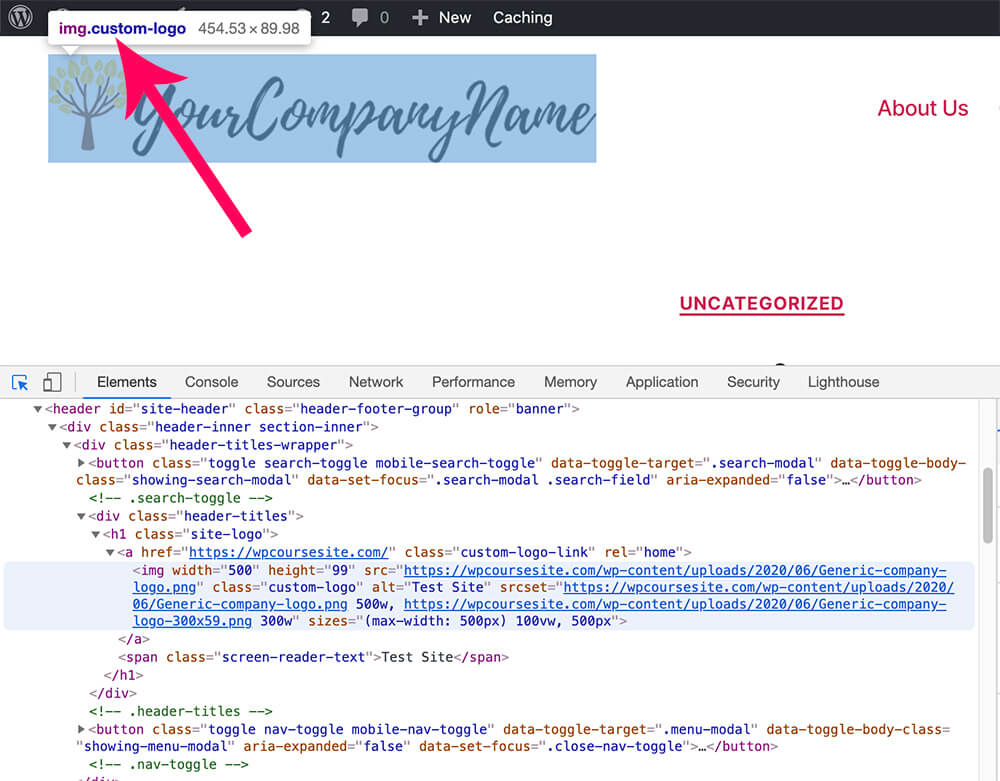
You guessed it right. To find to logo class, hover your mouse on the logo prototype.
You'll expose the logo class and size by hovering on the logo paradigm. Write downwardly the class and dimensions. Nosotros will need it presently.

Step #4: Launch the WordPress customize screen
Information technology's ameliorate to enter the CSS rule in the manner.css file of your child's theme.
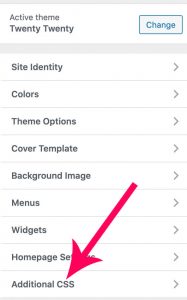
Click on the Customize choice in the admin menu bar.

And and then click on 'Additional CSS.'

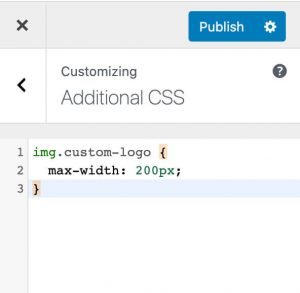
Step #5: Enter the CSS rule
In the Boosted CSS screen, nosotros will need to enter our CSS dominion to change the size of the logo.
Considering we already found the logo grade, we can at present decide to make information technology smaller or larger based on our needs.
In our instance, we can come across that our logo width is 454 pixels. If we want to arrive smaller, we will need to enter a number smaller than 454 or larger than 454 if we're going to get in larger.
The code beneath will make our logo width smaller—we are reducing the logo width size to 200 pixels. The logo dimension will keep a relative ratio, and the height will change accordingly.
img.custom-logo { max-width: 200px; } 
In the code and image above, we can see that we entered the class exactly as it appeared when we inspected the logo element. Equally a result, the logo size will shrink.
Alternatively, if you would like to modify the logo superlative instead of the logo width, employ the max-height CSS rule similar and so:
img.custom-logo { max-acme: 200px; } The codes higher up volition work with the default 20-Twenty theme, so if you're using the aforementioned theme, become for it and requite it a shot.
On the other hand, your logo class will be different if you use a different theme. Only make certain to modify the img.custom-logo class to your custom grade and the size to your desired size.
Once changed, click publish and revisit your website to ensure it looks as expected.
As you saw, custom CSS rules are pretty flexible and can be used with any theme.
However, if you're using a popular theme with many customization options, y'all can skip the CSS and modify the logo size easily through the theme customization screen.
The popular themes below accept an easy way to adjust the logo size.
How to Modify WordPress Logo Size in Specific Themes
The nice thing almost the WordPress premium themes is the generous amount of customization options they provide.
This department will larn how to change the logo size in some of the almost popular themes.
How to change WordPress logo size in GeneratePress theme
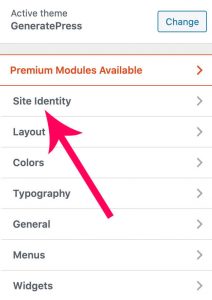
The commencement footstep is to launch the customization screen from the admin menu bar, as we already did to a higher place.

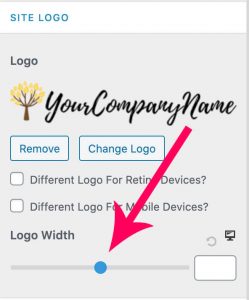
After that, choose the Site Identity option.

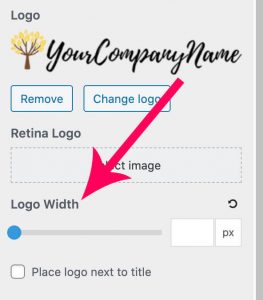
Yous'll have the option to increase or subtract the logo size by sliding the Logo Width option left or correct.

Yous will come across the logo changing equally yous slide the slider.
When finished, click publish, and revisit your website.
How to change WordPress logo size in Astra theme
Adjusting the logo size in the Astra theme is similar to how we did it above and how we volition do it with virtually themes.
The logo options are on the customization screen most of the fourth dimension, and the Astra theme is no dissimilar.
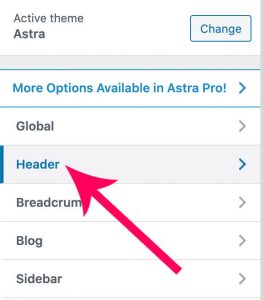
Thus, navigate to the customization screen from the admin bill of fare bar.
Unlike the GeneratePress theme, nosotros will need to click on the header first and then on Site Identity.

And then, you'll take a slider to control the logo size nether the site logo department. Just slide it left or right to alter the logo width.

When prepare, click publish, and revisit your website.
How to alter WordPress logo size in OceanWP theme
Access your customization screen from the admin card bar every bit nosotros did earlier.
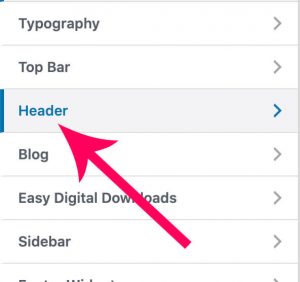
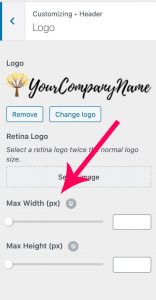
From the OceanWP sidebar, cull the Header selection and so the logo.

There, you'll accept 2 sliders—one for the logo width and the second for the logo height.

Slide information technology left or right based on your needs. Then, click on publish and revisit your website.
How to Change WordPress Logo Size Using Page Builders
How to alter WordPress logo size in Divi
Irresolute the logo dimension with Divi is just a fiddling bit different than with the other themes.
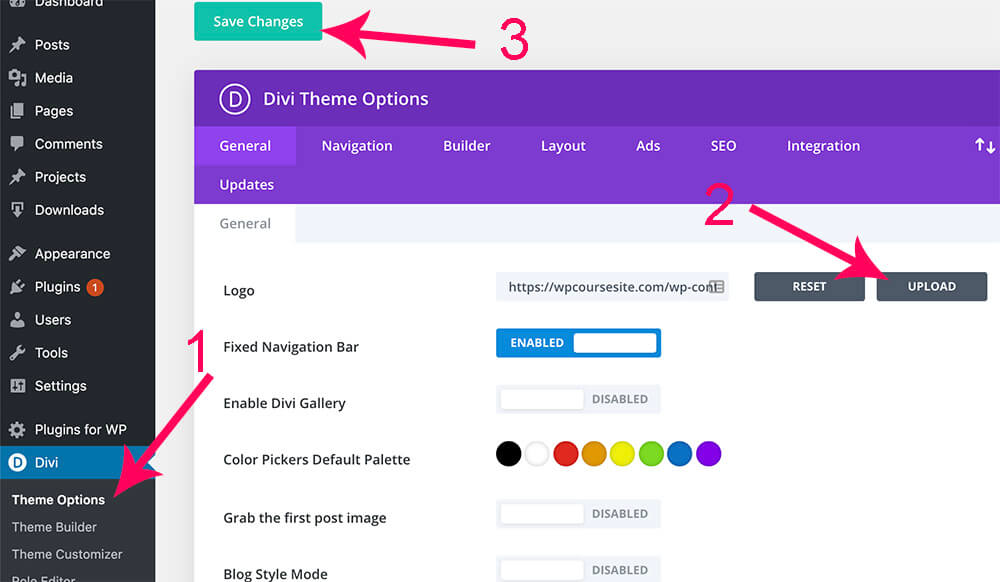
First, you'll have to set the logo for your website by navigating to Divi -> Theme Options.
Under the Full general tab, click on the Upload button adjacent to the logo field and upload your logo.

Then, salvage the changes.
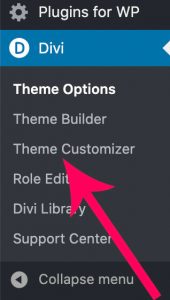
At present, click Theme Customizer, which will accept you to the customization tab. For some reason, the Divi theme hides the admission link to the customization screen from the admin carte bar.

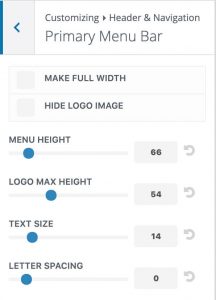
There, click on Header & Navigation and then Primary Carte Bar.
In the primary menu bar screen, you'll find the Logo Max Pinnacle slider to adjust the top of the logo. Remember, the logo image keeps its ratio, so changing the logo height volition also change the logo width.

Only slide it left or right until you lot reach the desired size and click 'Publish.'
How to change WordPress logo size in Elementor
Irresolute the logo with Elementor is very easy.
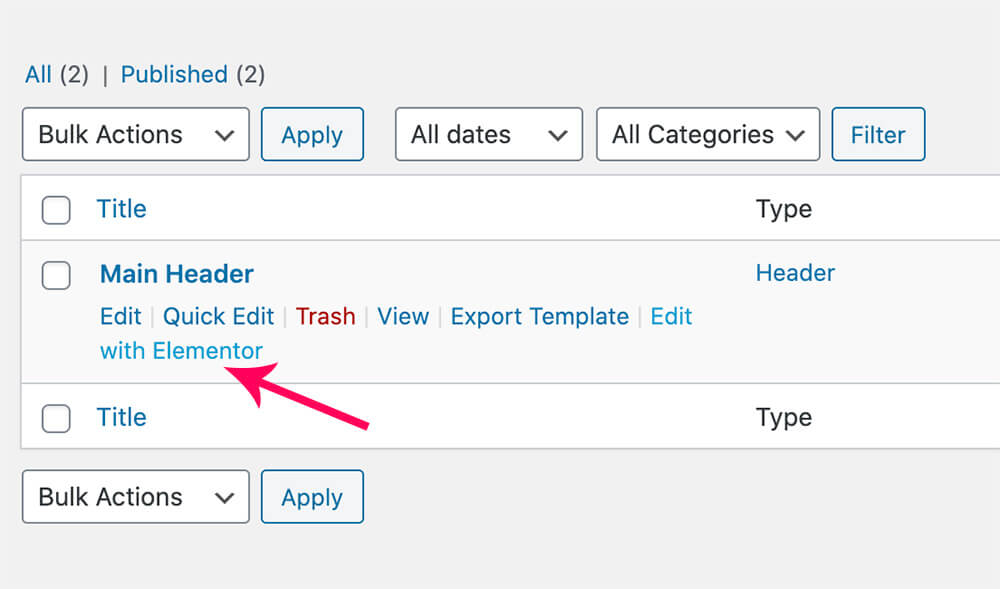
The first footstep is to click Edit With Elementor on the page or the header template you lot want to change.

And then, inside the Elementor edit screen, click on the chemical element you lot would similar to modify and navigate to the Way tab on the left.

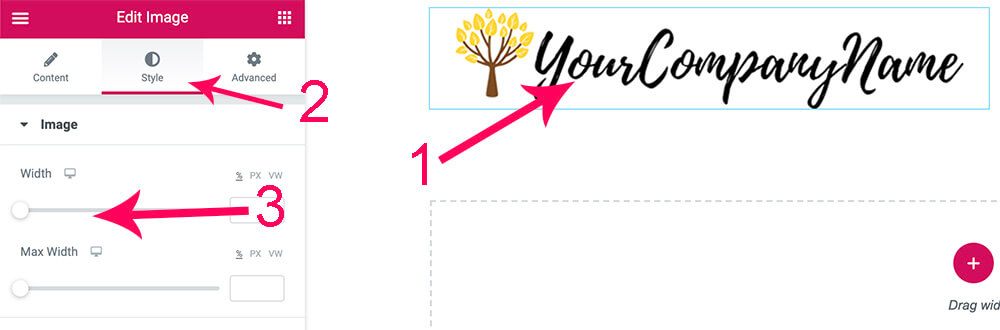
At that place, you'll have 2 sliders, width, and max-width. Slide your desired i (or both) until the logo is resized, and wait how y'all want it. And so, click on Update and revisit your website.
Related Articles
We wrote many articles on how to improve your website's header differently. Keep improving your conversion and user feel by reading the content below:
- Add a header image in WordPress
- Create a transparent header with Elementor
- Add icons to any carte in WordPress
Conclusion
This lecture taught us to resize your website'due south logo in every theme. Nosotros used CSS or from within the customization screen of the themes themselves.
Afterward adjusting the logo size, visit your website from dissimilar devices (tablets and mobiles) to verify information technology'southward besides looking adept there.
If the theme you're using was not mentioned in this commodity, try using the CSS method. If you already tried and couldn't figure it out, write down below which theme you're using, and we volition provide y'all with the proper CSS code.
Please watch the video at the superlative of this page and exit us a comment beneath if you accept any questions.
Also, make sure to subscribe to our YouTube channel and similar our page on Facebook.
Source: https://pluginsforwp.com/blog/wordpress-logo-size/
Posted by: namcoursocied1958.blogspot.com

0 Response to "How To Change The Logo Size In Storefront Theme"
Post a Comment